Las plantillas se harán en dos partes, una que se hará en la parte del Groovy, que es donde cargaremos todos los datos y donde generaremos nuestra plantilla y otra parte será la plantilla en si, que en este caso lo haremos con OpenOffice.
En la parte del Groovy necesitamos que nos manden un mapa del tipo [clave,valor], por ejemplo ["Nombre","Juan"](Recordad que en el mapa podeis meter varia claves asi como nombre, apellidos, etc.), y una vez recibido el mapa y sabiendo donde esta la plantilla que vamos a usar solo nos faltaría generar el código:
def mapa=asociaNombresCampo(datos);//CREA UN MAPA DEL TIPO mapa[clave:valor];
DocumentTemplateFactory templateFactory = new DocumentTemplateFactory();
File templateFile=getTestFile("plantilla.odt");
try{
File openDocumentFile = grabarFichero();
DocumentTemplate template= templateFactory.getTemplate(templateFile);
templateFile.deleteOnExit();
template.createDocument(mapa, new FileOutputStream(openDocumentFile));
}catch (Exception e){}
protected File grabarFichero() throws IOException {
String rutaDestino= "rutadestino";
File tempFile = new File(rutaDestino+"nombrePlantilla.odt");
return tempFile;
}
En el apartado de la plantilla, sólo nos faltaría definir cómo queremos que sea nuestra apariencia y decirle que asocie los datos que hemos mandado en el mapa a valores en nuestra plantilla. Para eso pulsaremos CTRL+F2 y en la pestaña de Functions, seleccionar Text Field. Poned un nombre que sea recibido, por ejemplo 'Nombre!', (el signo '!' sirve para decirle que este parametro puede venir vacio, si no lo haces dara un error). Ahora solo faltaría darle un nombre representativo para que asocies ese campo y te acuerdes a que parametro está asociado.
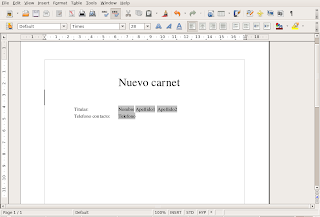
En este ejemplo vamos a hacer una plantilla de un carnet, por lo tanto sólo nos vendra un mapa del tipo clave valor de una persona.
Usaremos algo así:
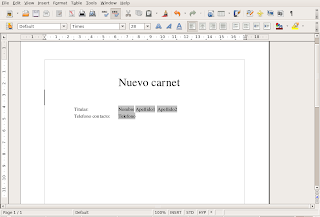
Titular: Nombre* Apellido1* Apellido2*
Teléfono de contacto: Telefono*
*: Campos asociados al mapa.
Para la plantilla usaremos OpenOffice.
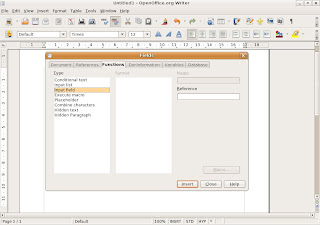
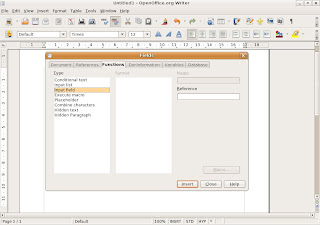
Para hace que se rellene con datos que le hemos mandados debemos pulsar CTR+F2 y nos momstrará una venta como la siguiente:

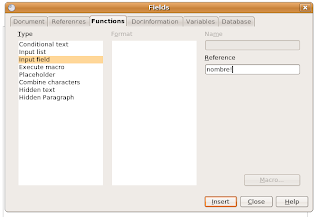
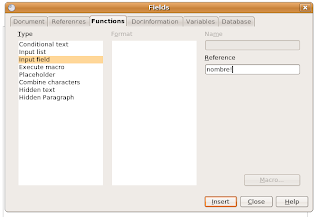
Pulsaremos en la pestaña FUNCTIONS, y seleccionamos el Input Field. Ahora pondremos uno de las claves que recibimos, en este caso recibimos un nombre, por lo tanto escribiremos 'nombre!' (la ! sirve para que no de fallos si viene vacio o nulo).

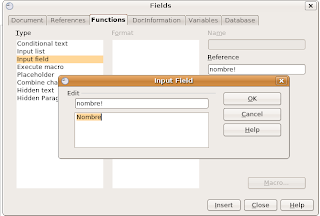
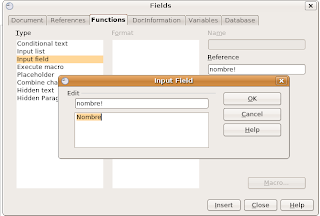
Ahora ya sabe que recibe un valor llamado nombre, al pulsar en insert nos pedirá que le pongamos un nombre para hacerle referencia, ponedle 'Nombre' para saber que recibiremos el nombre.

Una vez que aceptemos ya tendremos asignado a nuestra plantilla un nombre que será introducido por nuestra aplicación.
Cerramos esta ventana y nos marcará a nuestro campo 'Nombre' con un fondo más oscuro.

Bueno, ya sabemos introducir un campo, tan solo hace falta repetir esta operación tantas veces como necesitemos cojer datos de nuestro mapa. Por ejemplo pondremo los Apellidos para poner el nombre completo en este ejemplo. Y también añadiremos un telefono de contacto, por lo tanto nuestra aplicación quedará:

Ya sólo nos faltaría el diseño de nuestra plantilla, es decir si vamos ha hacer un carnet deberíamos recortar un poco para que quede más ancho que largo y ponerle una imagen de fondo.
Esto último os lo dejo a ustedes, que va a gusto del consumidor.